Create a chatbot
First, create a new chatbot, and configure it to your liking.
Find the install script
Under your chatbot settings, navigate to the Settings tab.

From here, you can copy the installation script.
Quick install
There are two ways to install the Aidbase Chatbot on your Shopify website. Let’s start with the quickest and easiest way.
- Go to your Shopify dashboard.
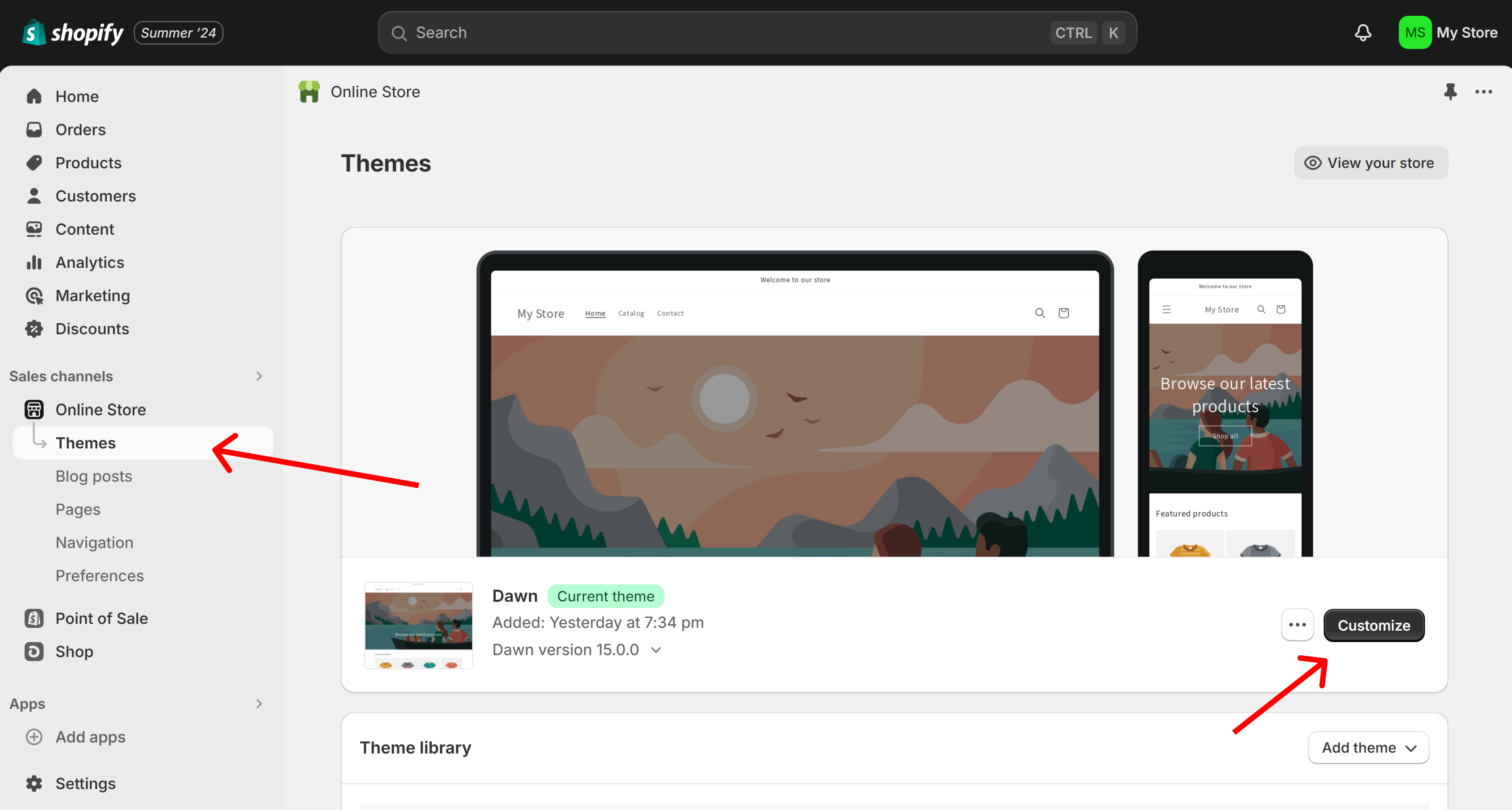
- Select Themes under Online Store.
- Click the Customize button.

From here, we will make some small modifications to the theme. If you haven’t done this before, it might look a little scary. But don’t worry, it’s very easy, even if you’re not a programmer.
- Select the small
...button in the top left corner. - Select “Edit code”

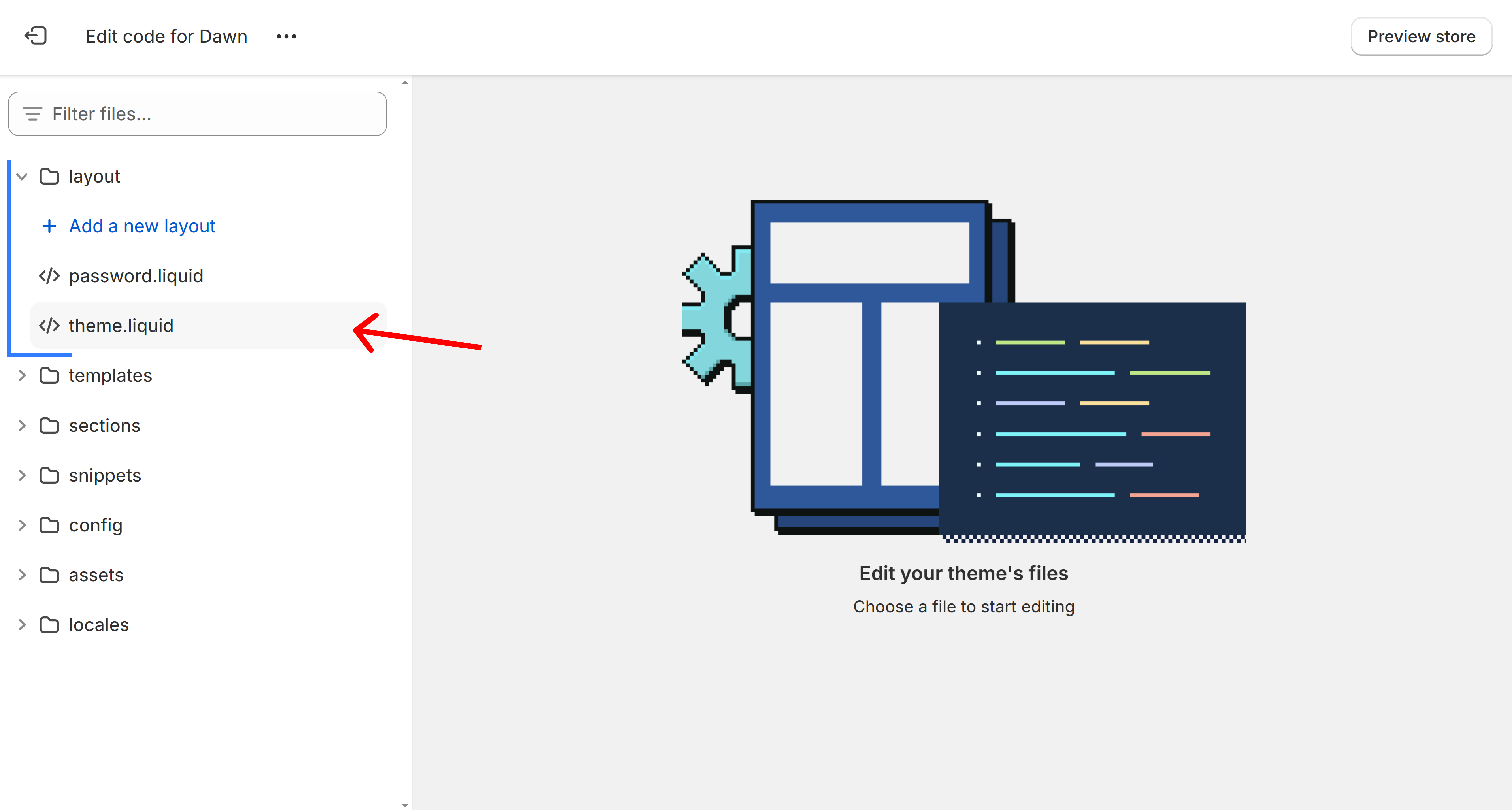
Depending on the theme you have installed, these files and folders may look a little different from you.
In any case, you should have a file called theme.liquid typically located in the layout folder.
Click this file.

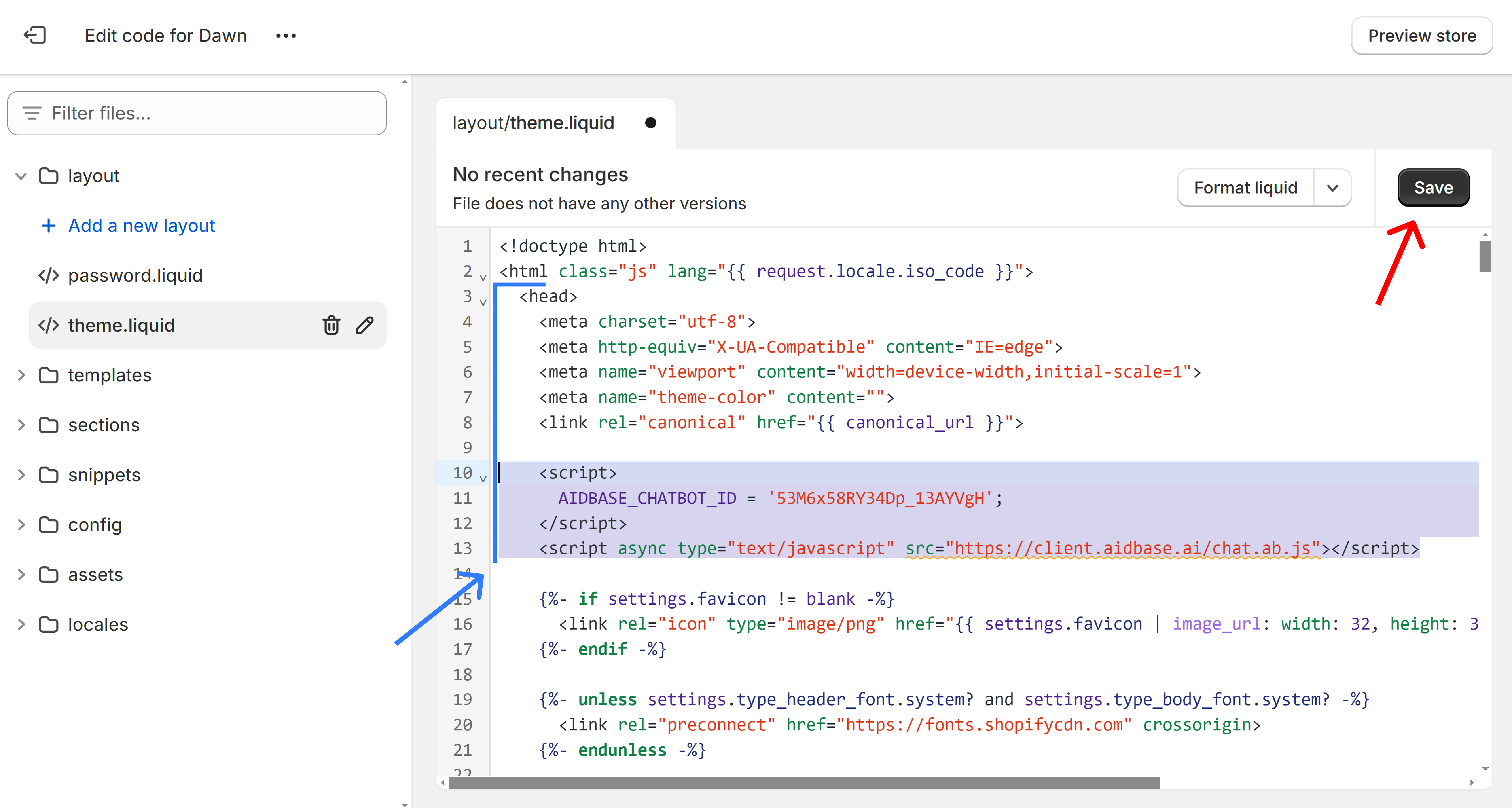
Under the <head> section of the file, paste the code snippet from the first step.

Finally, click Save.
After a few minutes, your chatbot will be live on your Shopify website 🥳
Install as a custom element
In some cases, you want a bit more control over your chatbot. Aidbase offers a Low Code solution that allows you to take full control over your chatbot’s behavior.
Let’s take a look.
- Finish the quick install setup above.
- Go back to your Shopify dashboard.
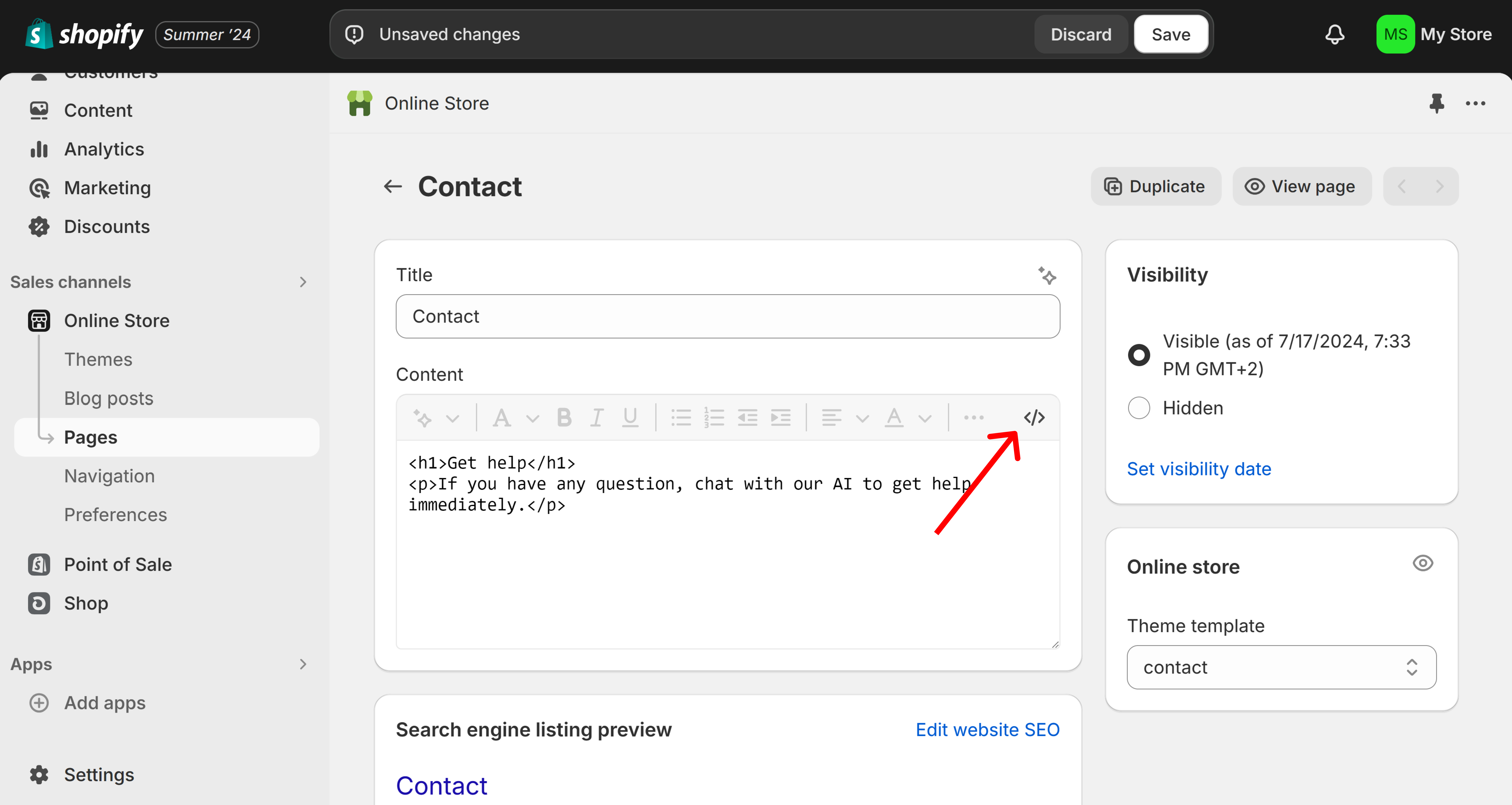
- Click Pages under Online Store, then click the page you want to edit.

Click on the little <> code button to enable HTML code editing.

Then insert the <ab-chat> element as described here.

Add as many attributes as you need to customize your chatbot's behavior.
See our reference guide for a full list of available attributes and a description of what they do.
Finally, publish your Shopify site to see all the changes live.
That’s it! Your Aidbase chatbot is now fully integrated 🥳