Adding your chatbot to Webflow
Create a chatbot
First, create a new chatbot, and configure it to your liking.
Find the install script
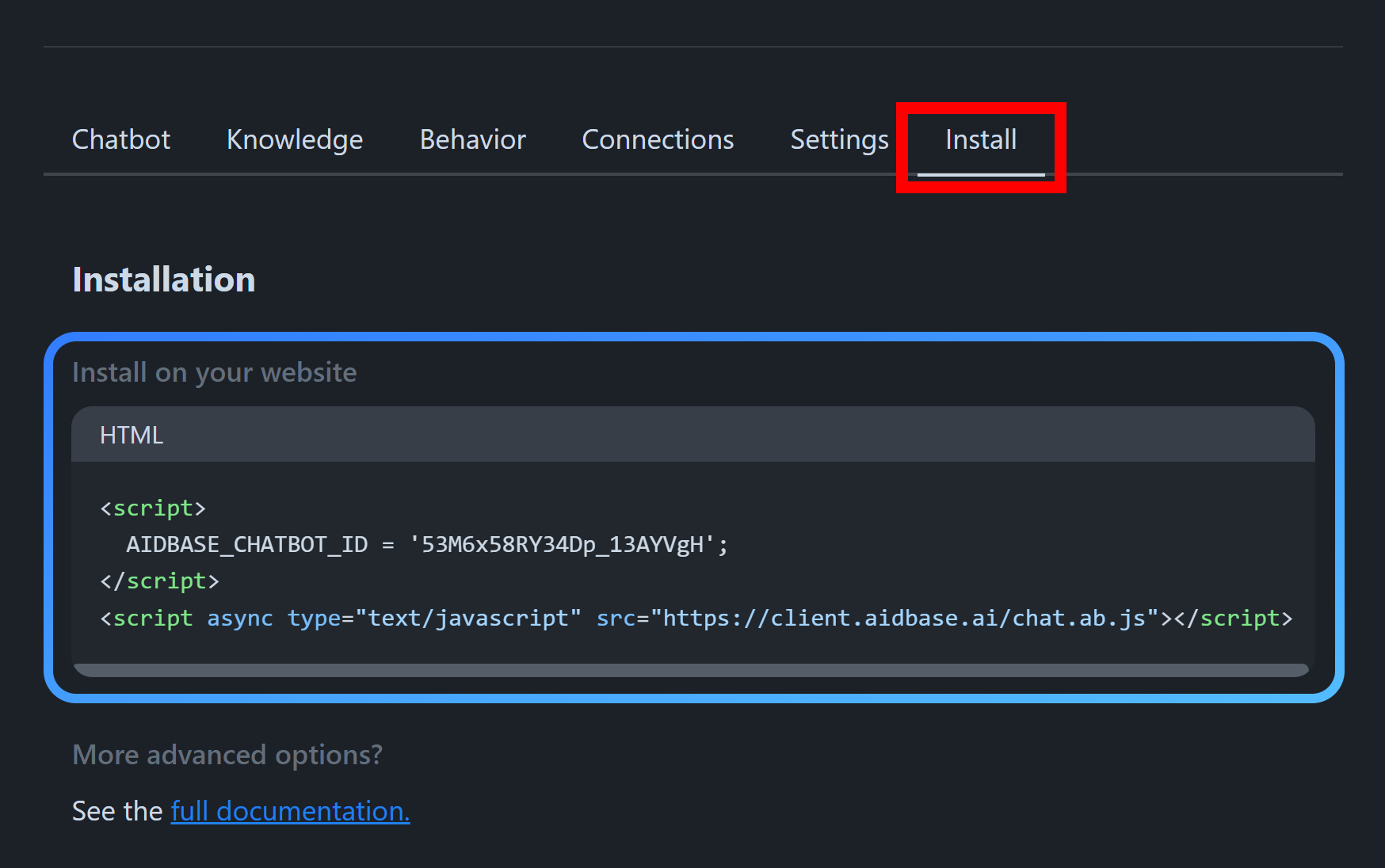
Under your chatbot settings, navigate to the Settings tab.

From here, you can copy the installation script.
Quick install
There are two ways to install the Aidbase Chatbot on your Webflow website. Let’s start with the quickest and easiest way.
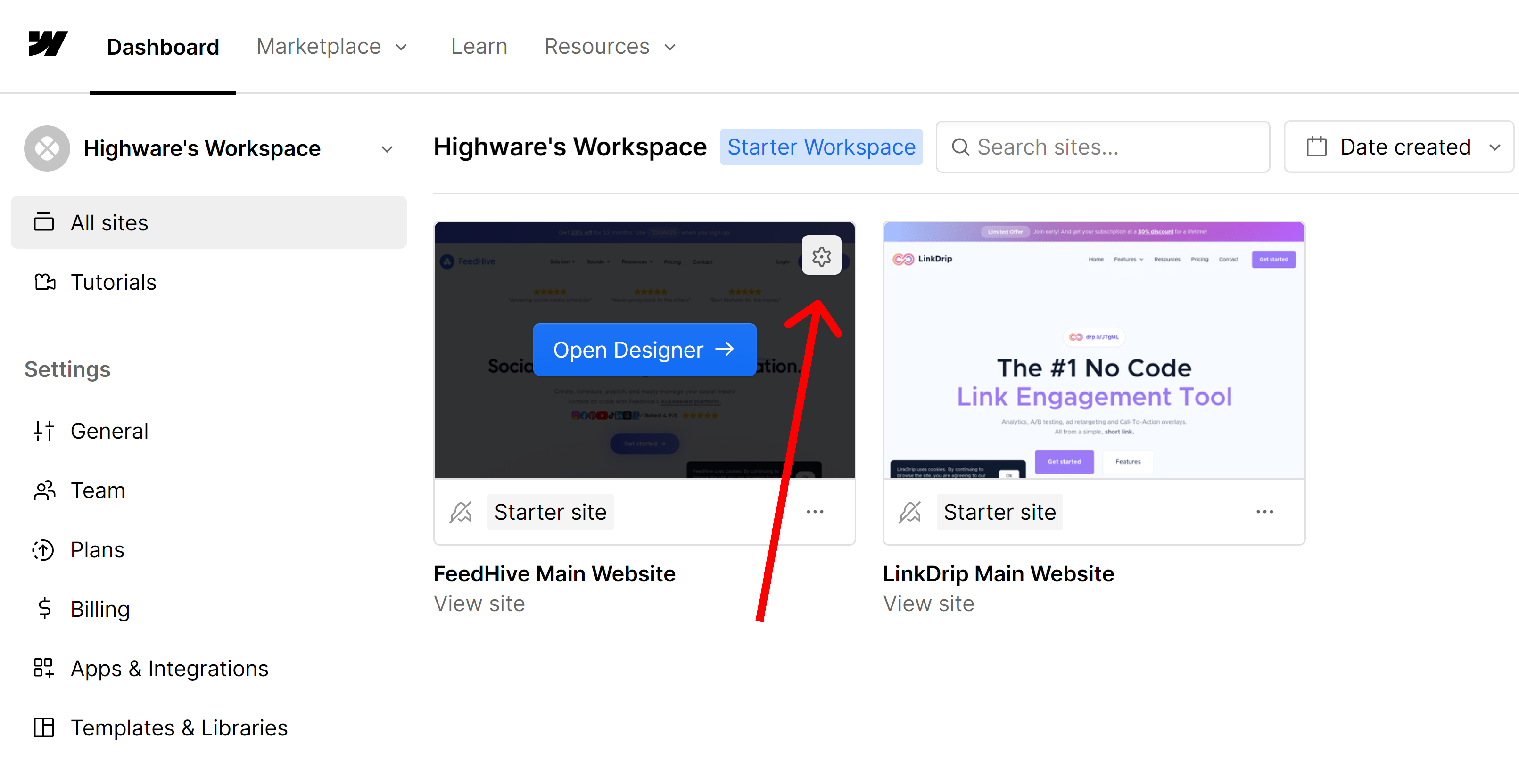
- Go to your Webflow dashboard.
- Hover on the website you want to install the chatbot on.
- Click the little “gear” icon on the top right.

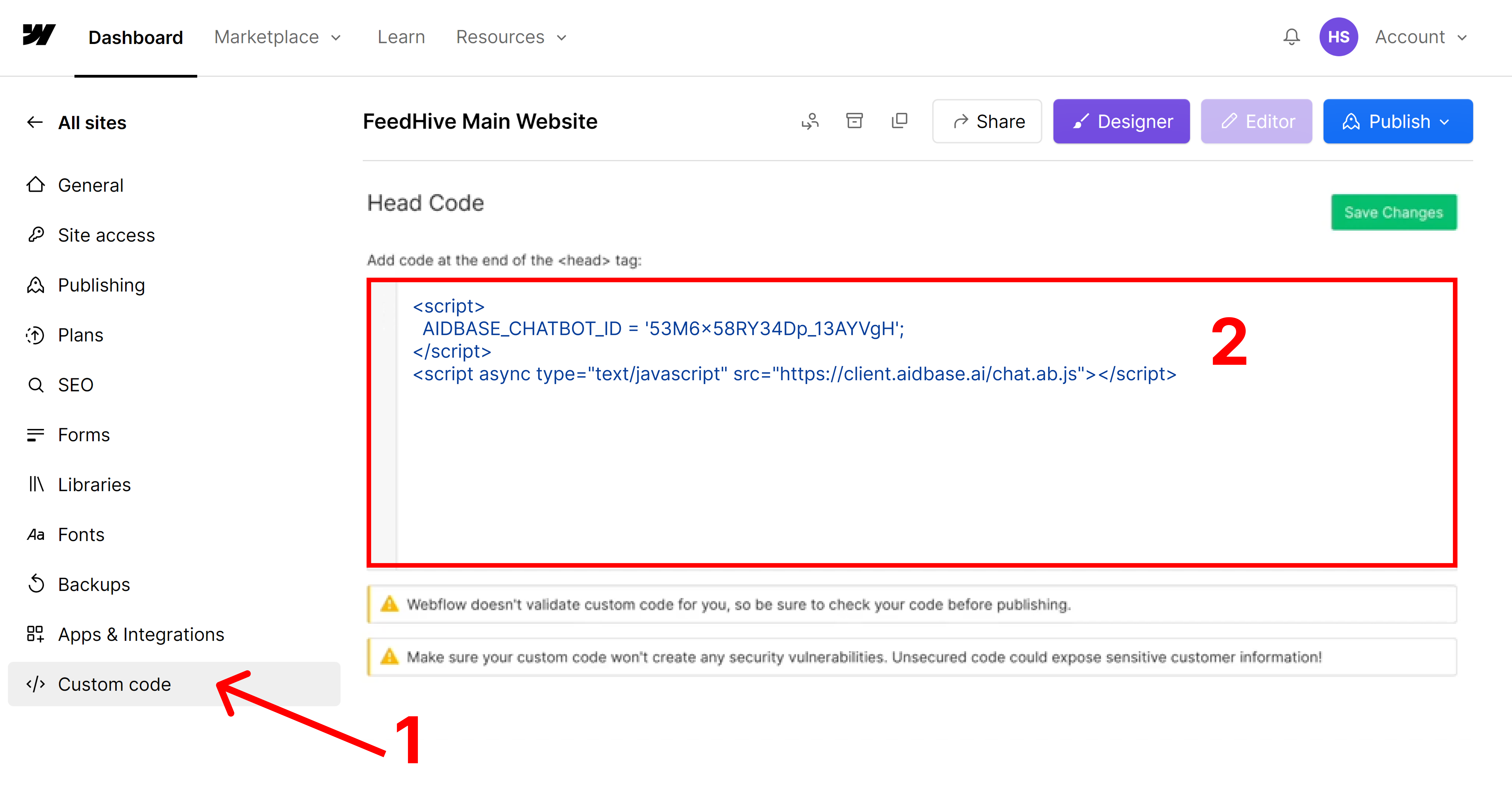
Navigate to the Custom code area from the left menu.
Under the Head Code section, paste the script from the previous step into the editor.

Finally, click the green Save Changes button and then click Publish
After a few minutes, your chatbot will be live on your Webflow website 🥳
Install as a custom element
In some cases, you want a bit more control over your chatbot. Aidbase offers a Low Code solution that allows you to take full control over your chatbot’s behavior.
Let’s take a look.
- Finish the quick install setup above.
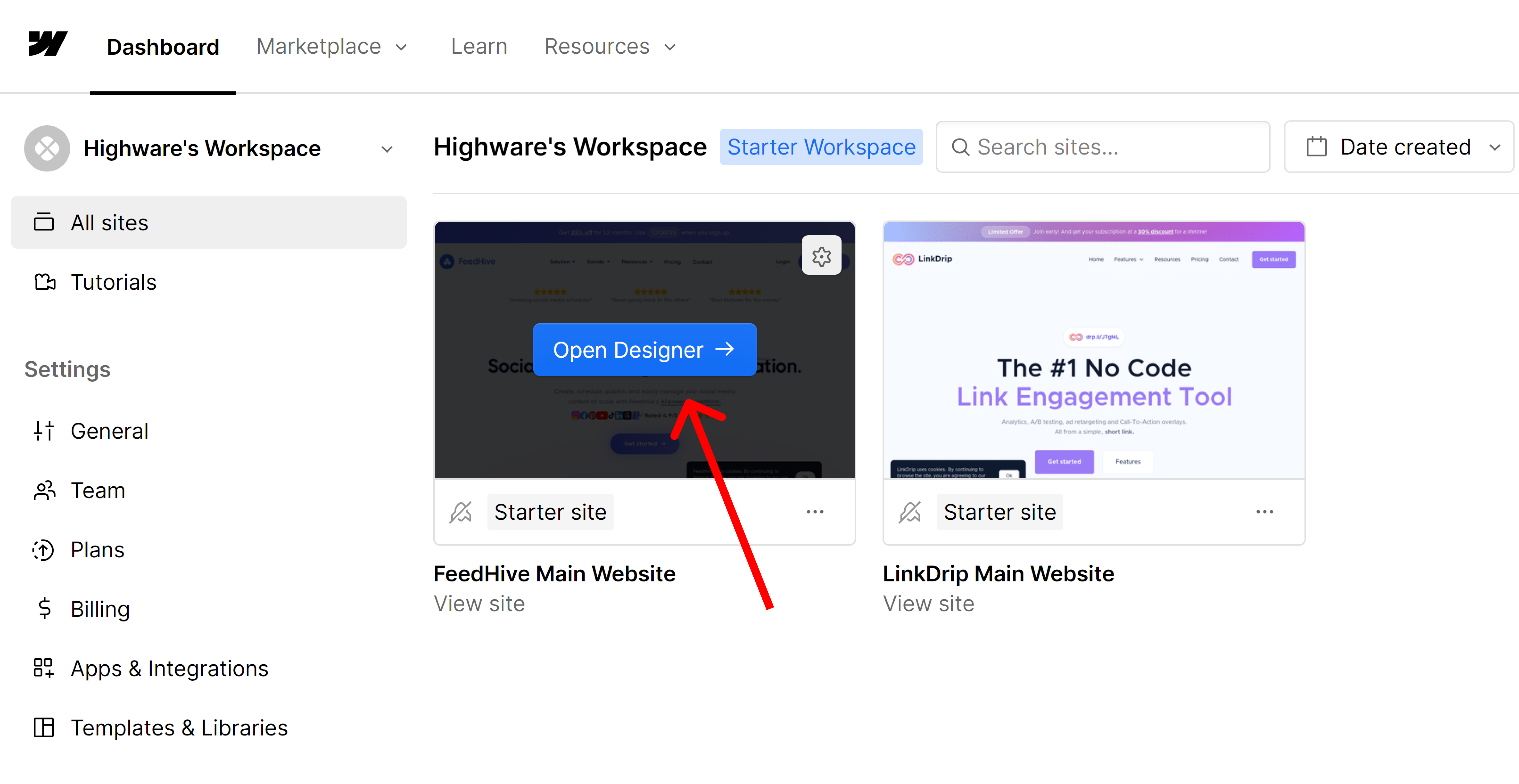
- Go back to your Webflow dashboard.
- Click the “Open designer” button.

Now we are ready to add the chatbot element to our website.
- Click the “+” button from the top left menu in Webflow.
- Find the Custom Element under the Advanced section.
- Drag it into your Webflow site in the place where you want the chatbot.

Next, let’s define the custom element, so Webflow recognizes it as an Aidbase Element.
- Make sure the custom element is selected.
- In the right side pane, under the Settings tab, put the name
ab-chatunder Tag.

Perfect. Now we can start configuring the chatbot using attributes.
Just below the Tag section, you can click the small “+” button to add a new attribute.

Add as many attributes as you need to customize your chatbot's behavior.
See our reference guide for a full list of available attributes and a description of what they do.
Finally, publish your Webflow site to see all the changes live.
That’s it! Your Aidbase chatbot is now fully integrated 🥳