Adding your chatbot to WordPress
Create a chatbot
First, create a new chatbot, and configure it to your liking.
Find the install script
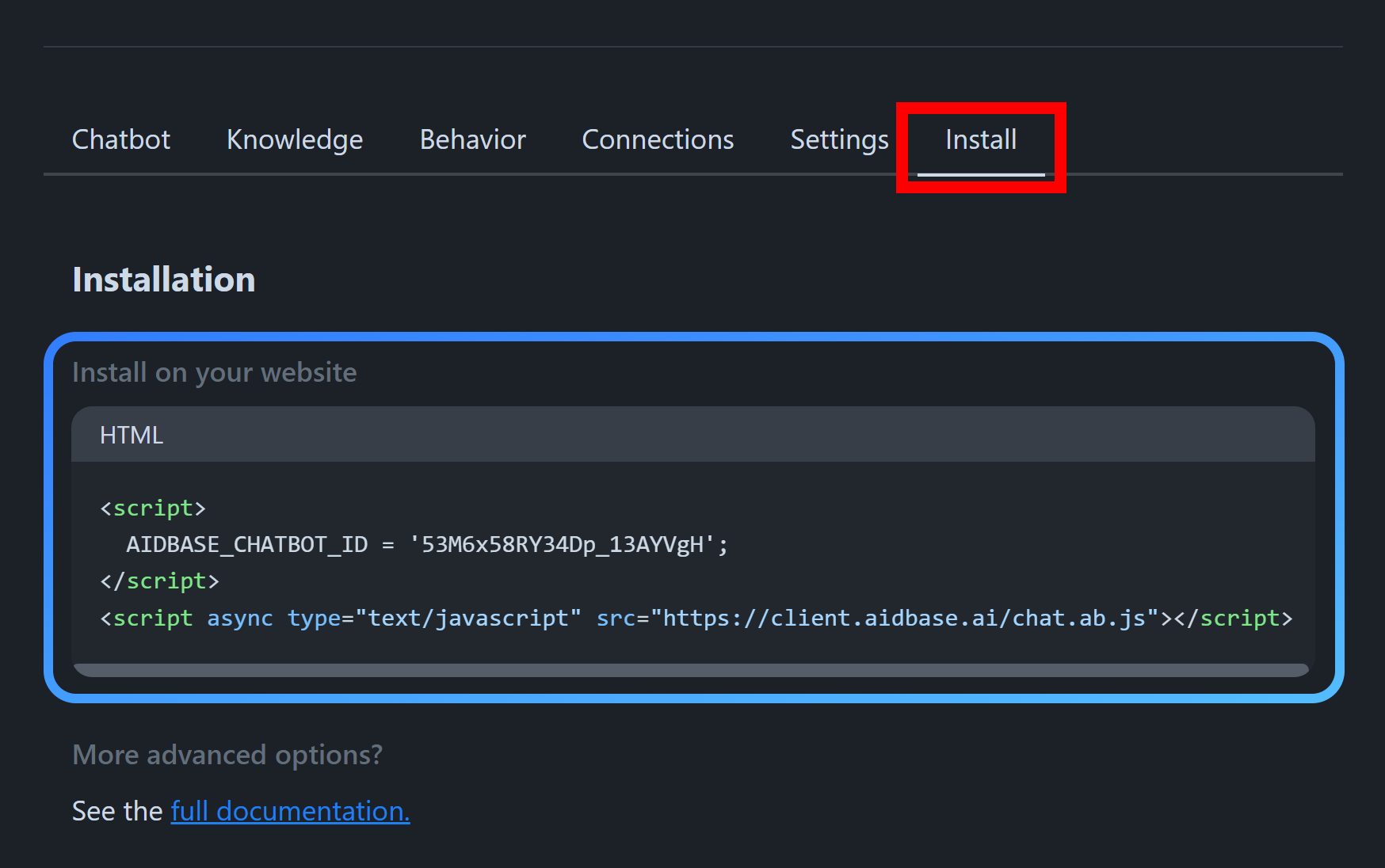
Under your chatbot settings, navigate to the Settings tab.

From here, you can copy the installation script.
Quick install
Let’s see how easy it is to install the chatbot on WordPress.
- Sign into your WordPress admin account
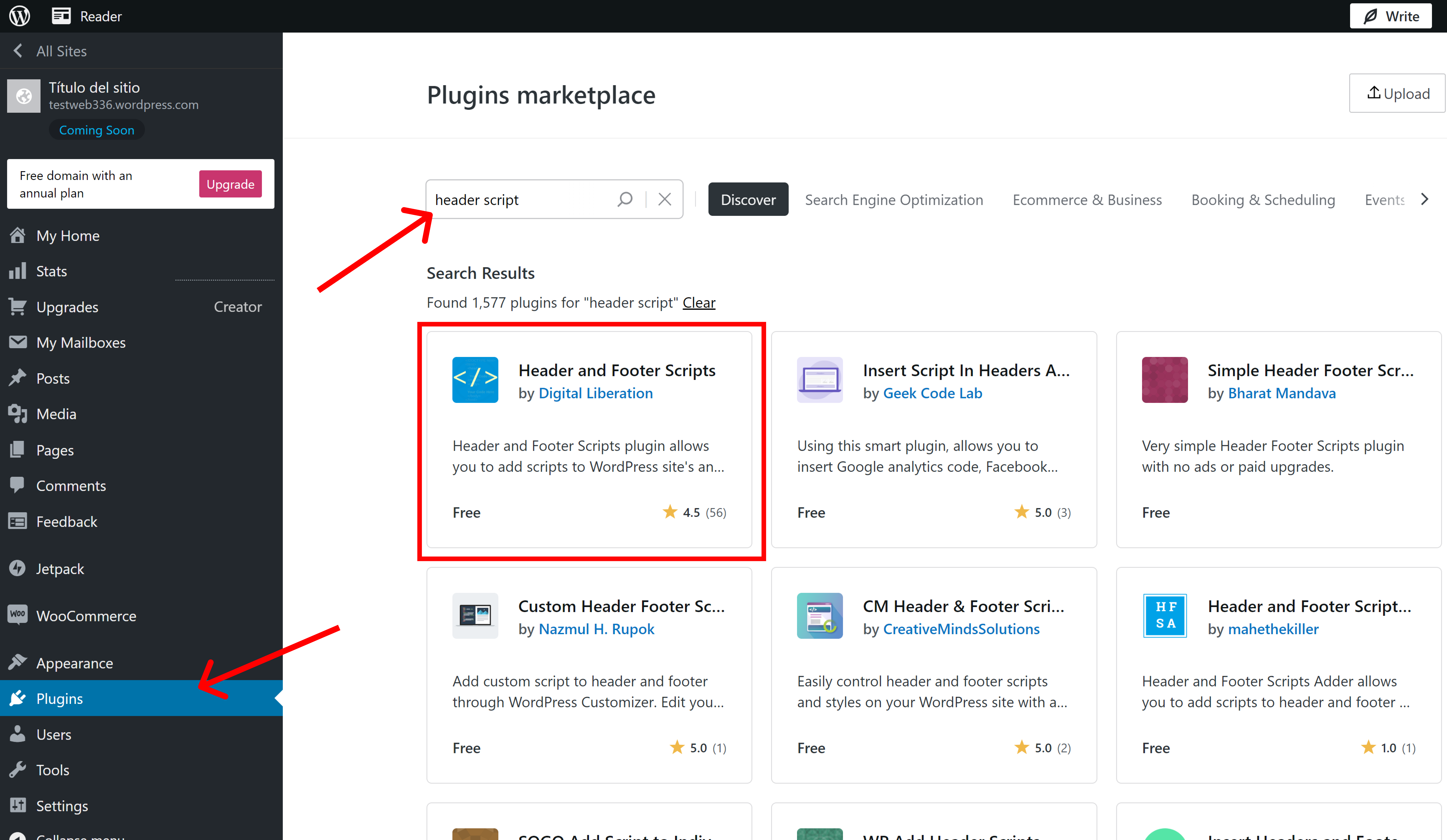
- Go to Plugins from the left menu
- Search for
header scriptand choose the Header and Footer Scripts plugin

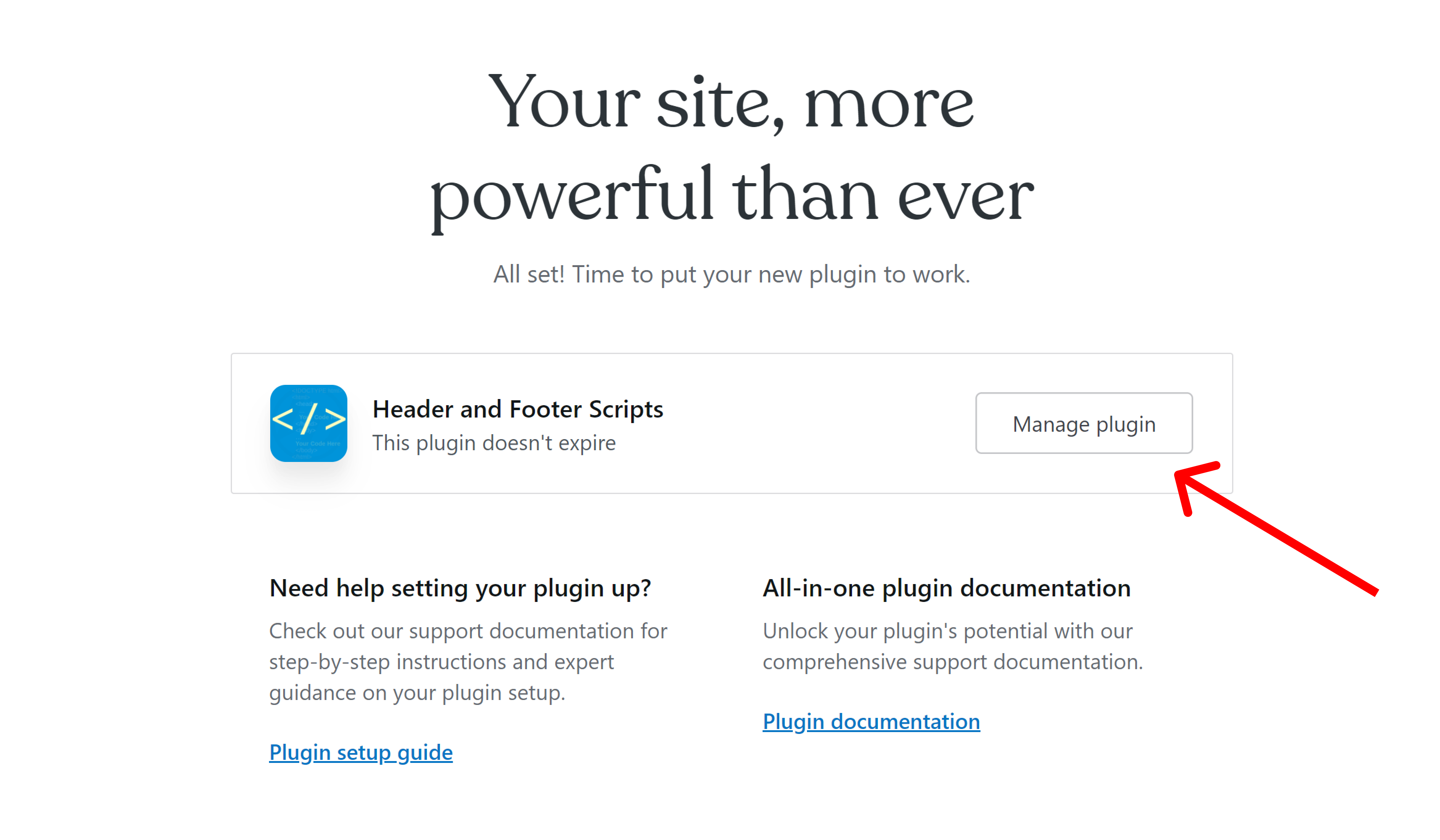
After succesfully installing the plugin, you can click Manage plugin

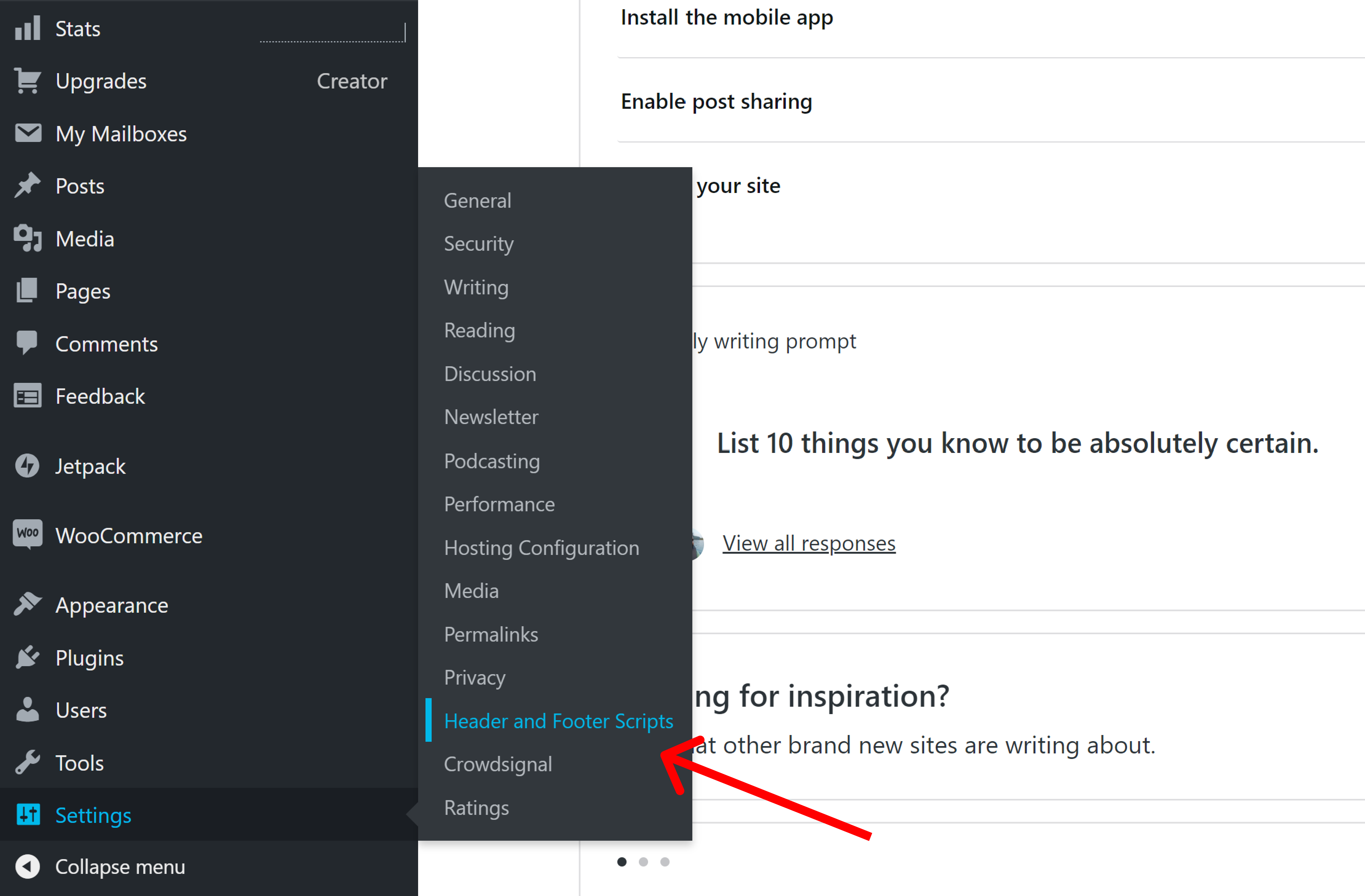
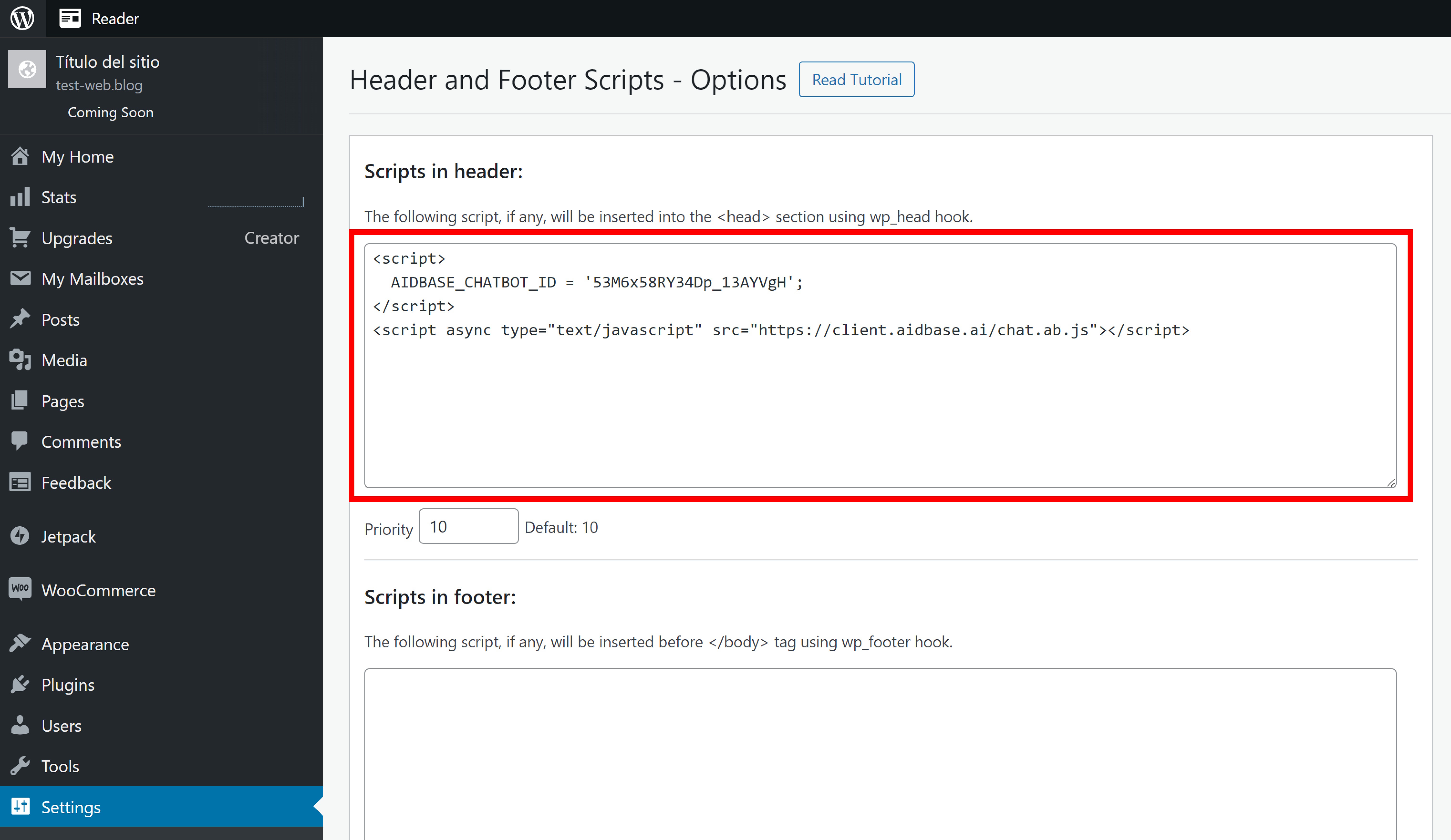
Click Settings → Header and Footer Scripts

Finally, add the script from the first step in the Head section. Click Save settings and publish your website.

That’s it 🥳 Your chatbot is now installed on your WordPress site.
Install as a custom element
In some cases, you want a bit more control over your chatbot. Aidbase offers a Low Code solution that allows you to take full control over your chatbot’s behavior.
Let’s take a look.
- Finish the quick install setup above.
- Go back to your WordPress dashboard
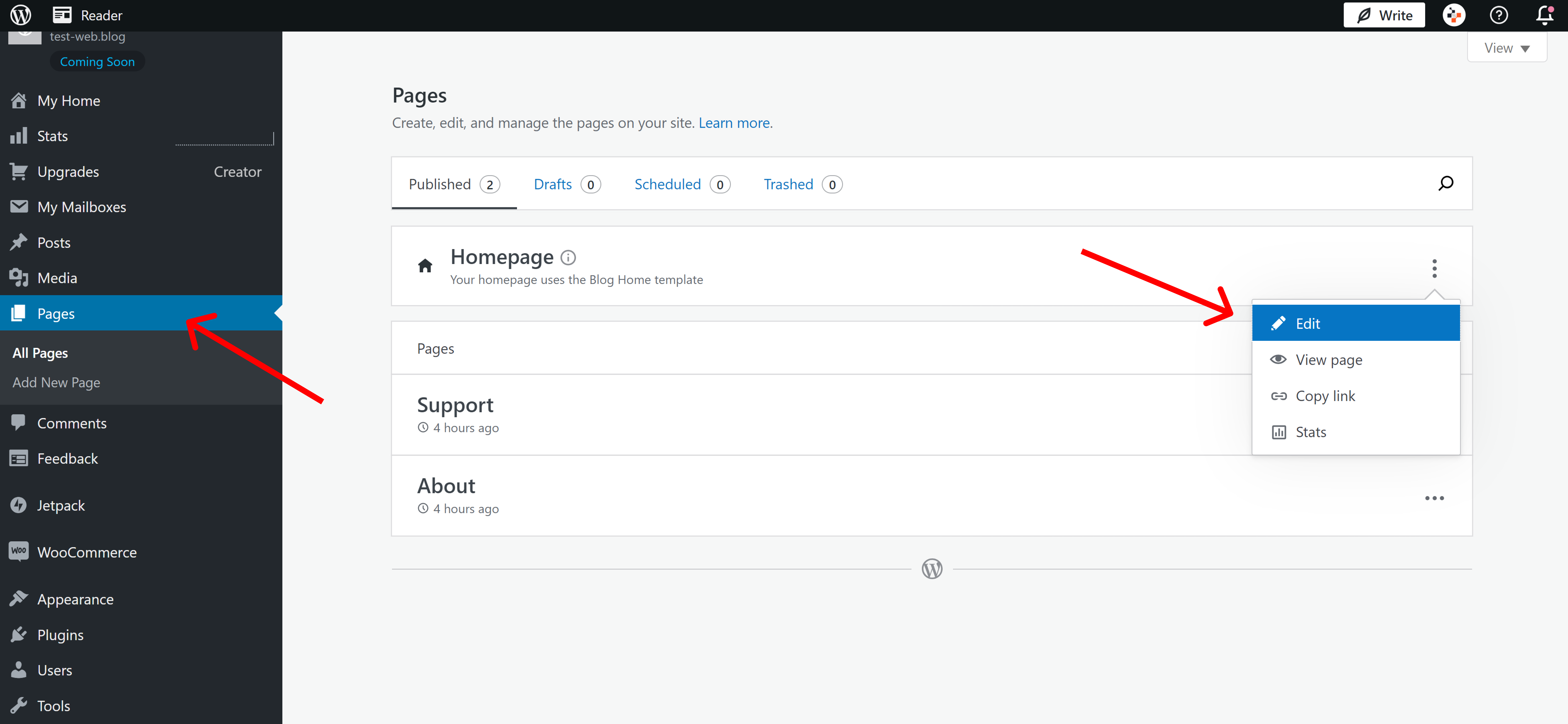
- Click Pages → Edit on the page you want to edit

Now we are ready to add the chatbot element to our website.
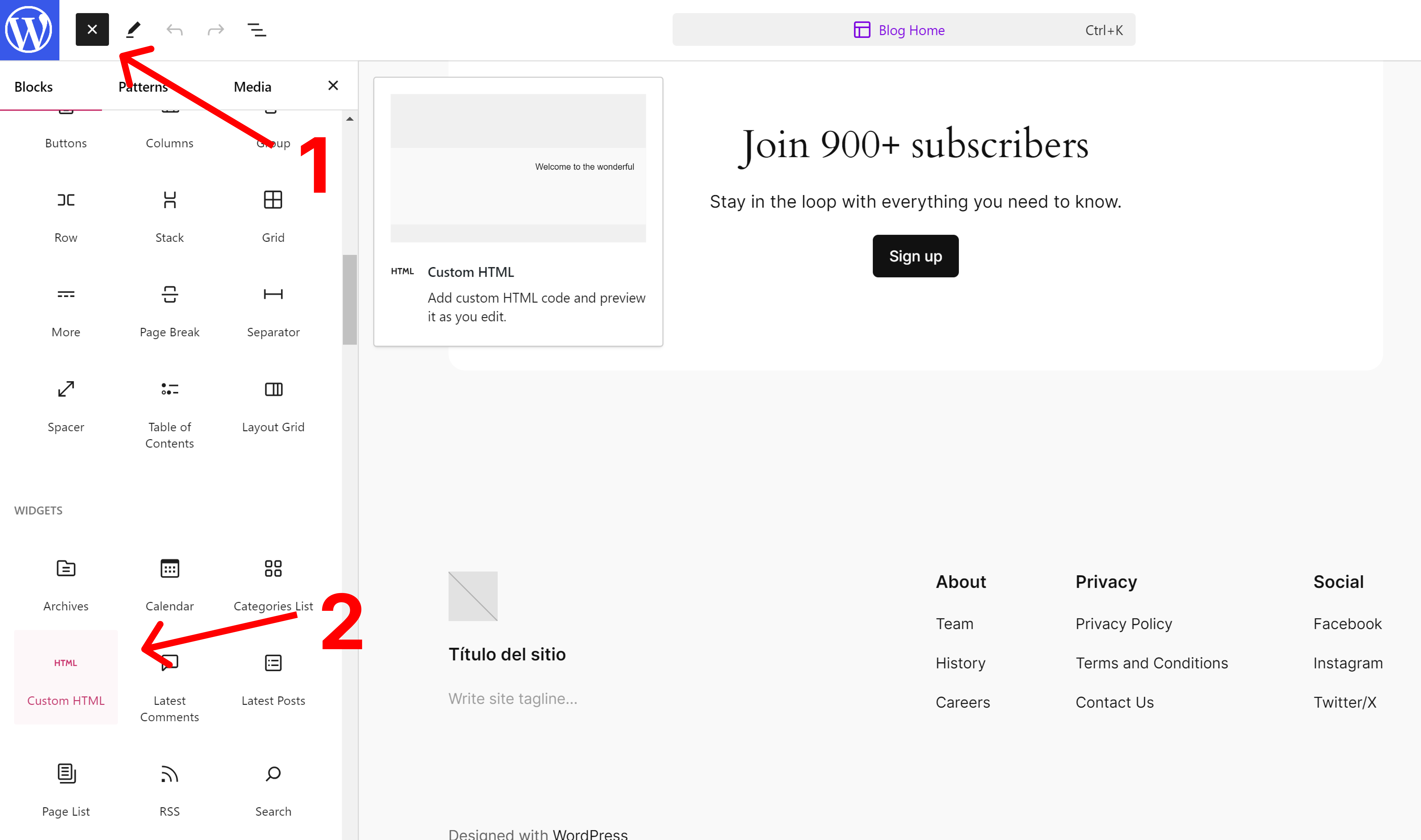
- Click the “+” button from the top left corner.
- Find the Custom HTML Element under the Blocks tab.
- Drag it into your WordPress site in the place where you want the chatbot.

Now that we have a custom HTML block on our site, we can set up the chatbot.
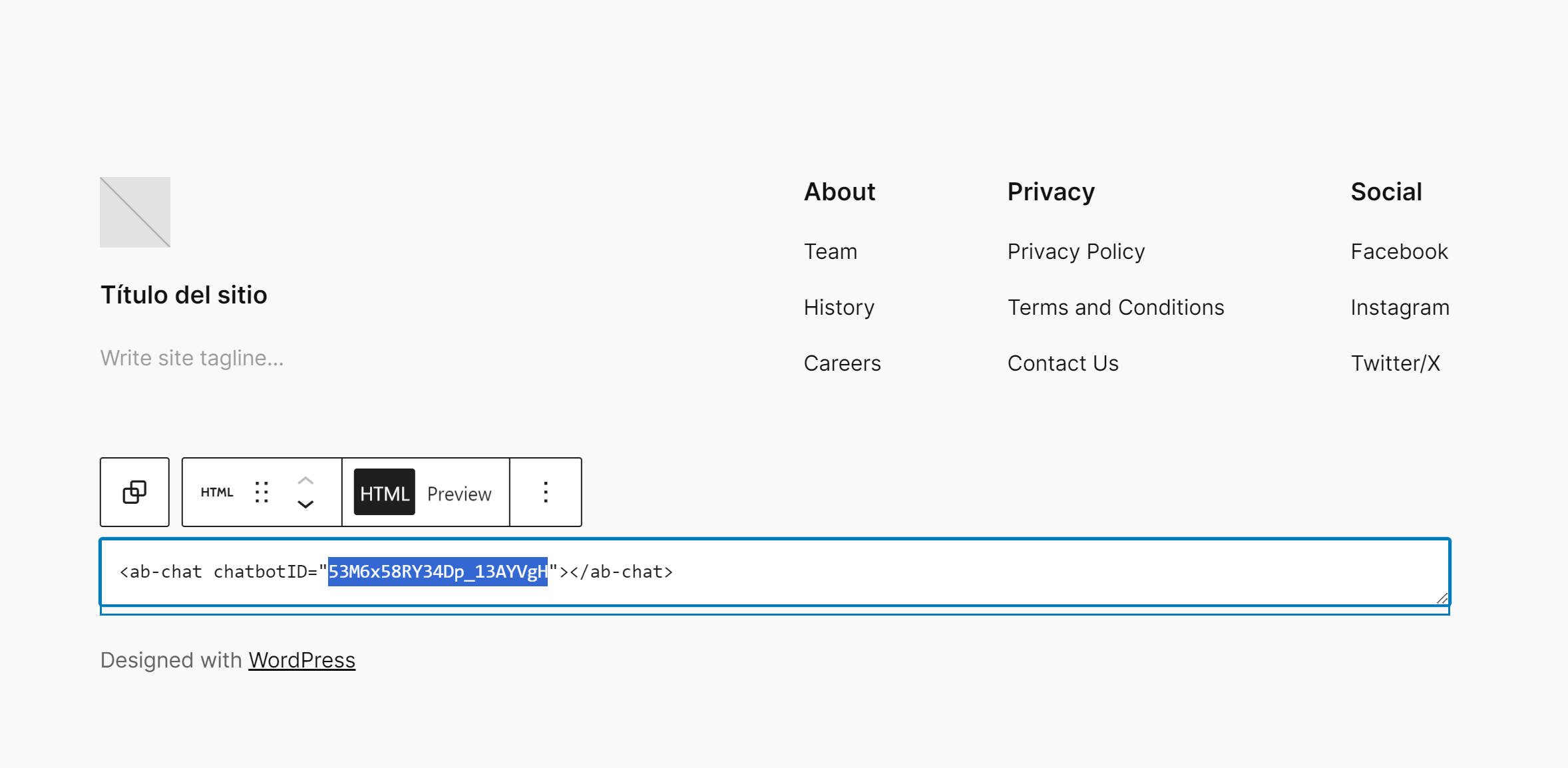
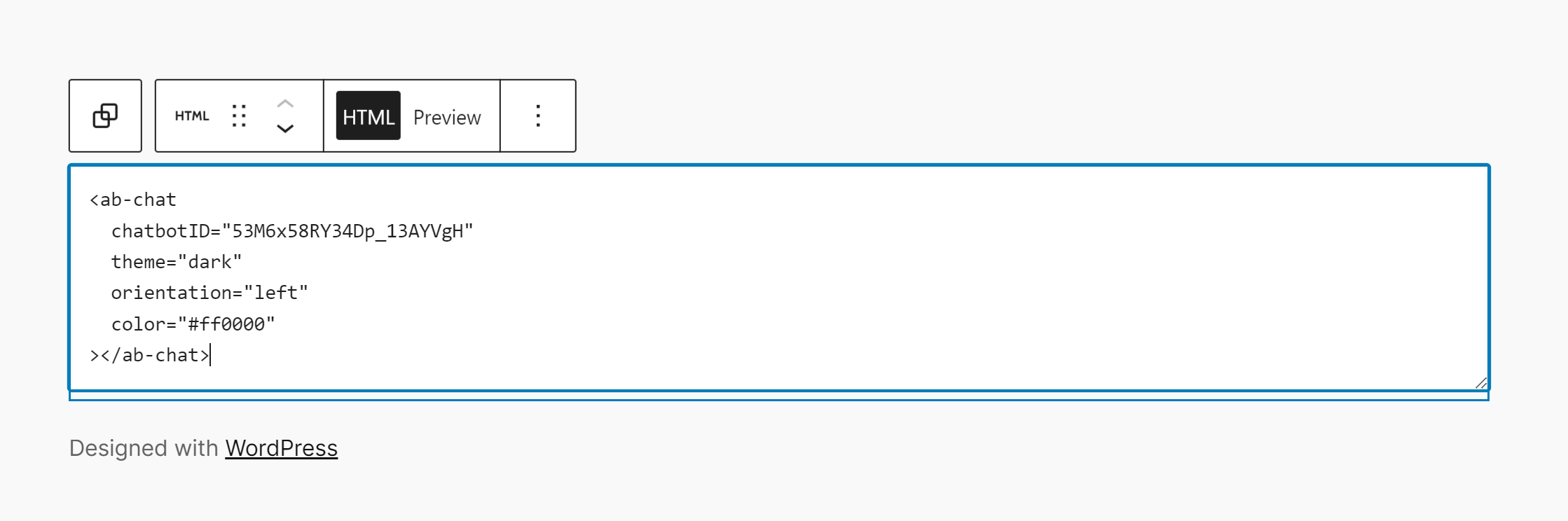
- Make sure the element is selected and choose the HTML view.
- Then insert the
<ab-chat>element as described here.

Add as many attributes as you need to customize your chatbot's behavior.
See our reference guide for a full list of available attributes and a description of what they do.

Finally, publish your WordPress site to see all the changes live.
That’s it! Your Aidbase chatbot is now fully integrated 🥳